Webプロデューサーの仕事とは?仕事内容や仕事に取り組む心構え・ポイントを解説

この記事では、Webプロデューサーに関する素朴な疑問の解消から、Webプロデューサーへの仕事内容・仕事に取り組むうえでの心構え・ポイントなど、業務のフェーズ順に合わせて分かりやすく解説していきます。
■目次■
1.Webプロデューサーの仕事とは?
Webディレクターとの違いを解説

「WebプロデューサーとWebディレクターの違いは?」
——Web業界で働いていても、「実はよく分かっていない」「きちんと説明できない」という人も多いのではないでしょうか。
しかし、それは仕方ないことなのです。なぜなら、両者の違いは会社によって、非常に曖昧な基準だからです。
会社ごとのWebプロデューサーの位置づけ
WebプロデューサーとWebディレクターの仕事は似ている部分が多く、会社によってはてWebディレクターがその立場兼ねている場合もあり、あえてWebプロデューサーという職種を置かない会社もあります。
また、求人によっては顧客との折衝はもちろん、仕事を受注する、いわば営業的な立ち回りを要求されるものもあります。こうなると、営業職との違いもあやふやになってしまいます。
このようにWebプロデューサーの仕事は、雇用する会社のニーズによって大きく幅が変わります。
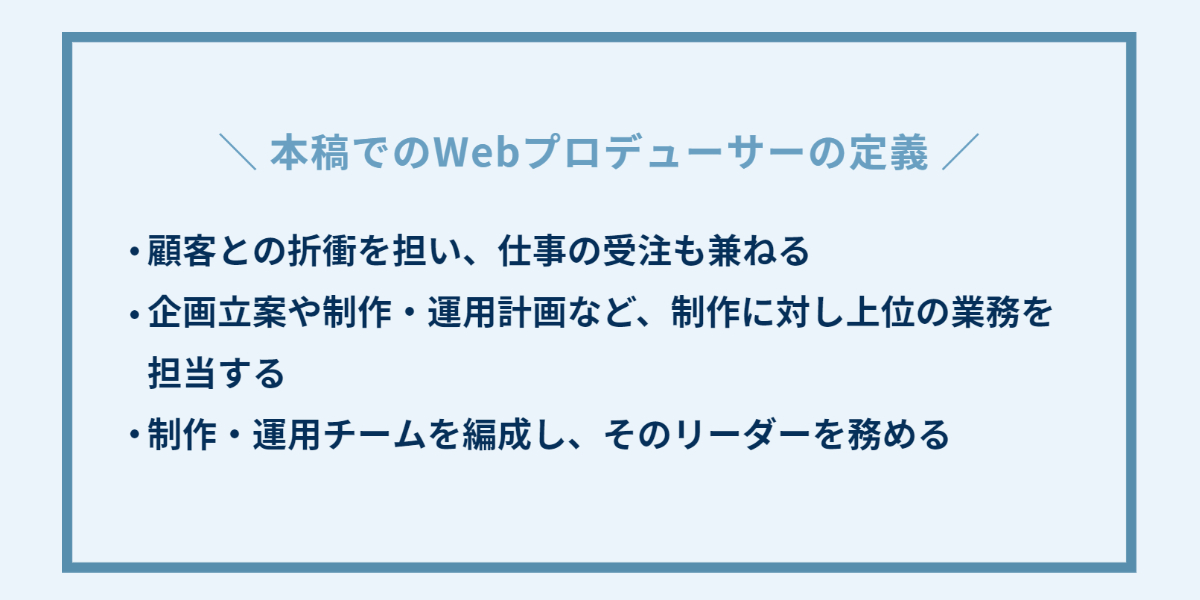
ただ、違いを一つひとつ紹介していくとキリがないので、本稿ではWebプロデューサーを以下のように定義します。

以下では、業務フェーズに合わせて、仕事に取り組む上での心構えやポイントなどを解説していきます。
2.能動的に「営業」するのがWebプロデューサーの仕事

WebプロデューサーとWebディレクターの仕事の大きな違いの1つは、対応する業務に「営業」が含まれているかどうかです。もちろんWebディレクターの立場でも、仕事を担当している既存クライアントから新規の仕事を発注されることはあるでしょう。
しかし、Webプロデューサーの場合、既存クライアントのニーズの掘り起こしや、場合によっては新規クライアントの開拓なども行います。つまり、Webプロデューサーは“能動的”に営業を行う立場にあります。
会社の規模によっては、営業担当を置かずに、Webプロデューサーが営業を兼務することもあるようです。
1.仕事を受注するコツ
仕事を取るコツとしては、時間がかかる新規開拓よりも、既存クライアントの営業に徹すること。また、営業を行う際に意識すべき重要なポイントは以下の3点になります。

これらのことを念頭に置き、既存クライアントの利益になる最適な提案を行うことがミッションになります。
2.クライアントとの信頼関係を築くコツ
クライアントとうまく付き合うポイントとしては、以下の3点を意識するとよいでしょう。
(1)クライアント先を月に1回以上は訪問し、Webに関する相談に乗る。
これは、どんな営業活動でも基本となることですね。既存クライアントの担当者と1回でも多く顔を合わせて、何かが起こったときに自分のことを思い出してもらえるようにしましょう。
(2)Webに関するトピックをいくつか用意し、いつでも提案できるように準備する。
クライアントはあなたのことを、「Webの専門家」として見ています。Webに関する専門知識、特にサイトアクセス数・コンバージョン数上昇に関するトピックなど、クライアント側の利益につながるであろう話を持って行くと喜ばれます。
(3)仕事以外の他愛のない話をして距離を縮める。
これは、クライアントとの信頼関係を築くために非常に重要なこと。なぜなら、仕事以外の話を気軽に振れるような相手であれば、抱えている悩みや問題を打ち明けやすくなるからです。
切り出す話題としては、関係構築初期の段階であれば天気の話、深くつきあえる仲になったら個人的な話に踏み込むなど、段階を経るようにしましょう。
3.企画を立案し、クライアントの承諾を得よう

企画を立案する際は、まずはどのようなサイトを制作するのか、どのような運用をするのが望ましいのかを、クライアントにプレゼンしていきます。
仕事を依頼してもらうには、まずは「このクライアントはどのような問題を抱えているのか」を把握する必要があります。そのため、ここで大切なのは、クライアントの要望をいかに正確にくみ取ることができるか。問題を聞き出せたら、それに対する解決策を提案していきます。
ちなみに企画として提示すべき内容は、以下のようものです。

1.企画案
クライアントのニーズを満たすためのプラン案。5W1Hをしっかり盛り込み、クライアントに分かるように明示する必要があります。
2.構成案
クライアントの要望に沿ってワイヤーフレームを作成し、コンテンツの方向性を提案する必要があります。作成する際は、Webディレクターに担当してもらってもよいのですが、可能な限りは自分で作りましょう。
Webプロデューサーとしての市場価値が上がることはもちろんですが、そもそもWebプロデューサーの求人は、ワイヤーフレームが作成できることが前提条件になっている場合がほとんどです。
3.スケジュール
スケジュールは、WBS(Work Breakdown Structure)を作成するなどして、クライアントに分かりやすい形で提示すると喜ばれます。
どこでデザインが確定するのか、いつチェックアップするのかなど、クライアントの希望と、社内の制作速度を照らし合わせてスケジュールを作りましょう。
4.見積もり
見積もりは、収益に関わる大きな要素となります。正確に工数や外注費を計算し、必要な利益を上乗せして作成しましょう。
クライアントの要望と予算が合わないことも多々ありますが、その場合は今後の関係性を加味し、クライアントが希望する内容にできるだけ沿うように調整する姿勢が大切です。
この見積もりの作業がいい加減になると最悪赤字に陥ることもありますので、Webプロデューサーにとって、重要な仕事の一つと言えます。
4.企画を成功へと導くためのチーム編成

企画が無事に通り、クライアントから仕事を受注したら、社内に戻っていよいよチームビルディングを開始。クライアントの要望に沿って、その方向性にあったWebディレクター、Webデザイナー、コーダーを選定し、プロジェクトを立ち上げます。
チームの中には、協力会社も含まれる場合があるでしょう。例えば、社内でイラストやマンガが描ける人がいない場合は、イラストレーターに発注しなければなりません。このように外注業者も広い意味ではチームのメンバーとなりますので、連絡を密に取り合い、良好な関係性を構築する必要があります。
チーム編成が終わったら、次はオリエンテーションです。そこでは、クライアントの意向をメンバーに伝えることが目的になりますが、その際に企画書を共有したり、可能であれば社内向けにアレンジしたレジュメなどを作ったりすると、メンバーも業務内容を把握しやすくなります。
ただし、時間をかけて社内向けの資料を作るのは止めましょう。時折、PowerPointと一日中にらめっこして、見栄えにこだわって社内向けの資料を作る人がいます。時間が勿体ないですし、シンプルで分かりやすい資料のほうがメンバーには喜ばれます。
5.進捗管理とチーム内コミュニケーション

チーム編成が完了し、必要な落とし込みを行ったら、制作フェーズへ。この段階になったら、Webプロデューサーにできるのは「現場に任せること」だけ。信じて任せるのが仕事です。
では、「現場に任せる」とは具体的にどういう意味なのか。制作フェーズでWebプロデューサーがすべきことは、大まかには以下の3つに分かれるでしょう。

1.スケジュールの確認や制作物・企画の方向性をチェック
これは、提案時に提出したスケジュールに沿って、プロジェクトが動いているかの確認を行う業務です。
この業務はチーム体制によっては、Webディレクターが担当することもあります。しかし、後に述べるクライアントとのやりとりの中で非常に重要になる業務なので、自分でもしっかりと把握しておかなければなりません。
2.メンバーからの質問に対する確認作業
クライアントとのやりとりで得た情報は、直接打ち合わせをしたWebプロデューサーしか知り得ないことがあります。
その上、どんなに綿密にオリエンテーションをしても、実作業に入った時にしか露見しない問題は必ずあります。このような状況時のジャッジを下すのがWebプロデューサーの役目です。
場合によってはクライアントの意向を確認し、プロジェクトが破綻しないようにコントロールしつつ判断する力も必要になってくるでしょう。
3.チーム内のモチベーション維持
3つの業務の中で最も重要、かつ難しいのはこの「チーム内のモチベーション維持」です。
プロジェクトの規模が大きければ大きいほど、メンバーの疲弊は大きくなっていきます。この疲弊とは体力的なことではなく、いわば心の疲弊です。特にゴールが見えない状態になると、メンバーのモチベーションは累積的に減衰していきます。
こうした状況に置かれたときこそ、Webプロデューサーの出番。モチベーションを維持するためには、メンバーの趣向や性格を理解し、大きな心で接することが大切です。
ここで大切なのは、上手くコミュニケーションをとるというよりも、メンバーに対して「あなたの仕事ぶりを尊敬しているよ」という態度で接すること。相手の承認欲求をしっかりと満たしてあげることができればモチベーションアップにつながります。
6.サイト制作中のクライアントの交渉

サイト制作を進めるにあたり、クライアントと折衝しなければならない場面はどうしても発生します。タイミングとしては、「デザイン提出時」と「チェックアップ時」の場合が多いです。これらに関しては、必ずクライアントから何かしらの要望があるものだと覚悟してください。

クライアントの要望を受けたらメンバーに修正などをお願いすることになりますが、場合によってはメンバー側から反発を受けることもあります。特に何度も修正依頼がきて、際限なく修正が続く場合、メンバーの反発が強まってくことも考えられます。
このような場合には、ある程度のところで「この修正で最後にしてください」など、クライアント側に譲歩をお願いする必要もあります。修正を繰り返すにしても工数がかかるので、その分、予算が必要です。十分な予算をもらっていない場合などは、予算を理由に修正を断ってもよいでしょう。
その他、クライアント都合で、制作方針や素材の入れ替えなどが発生することもあります。これはフェーズに限らず発生することですが、基本的には快諾する方向でよいでしょう。ただし、当初の構成案と著しく変更が加えられる可能性がある場合は、改めてクライアントと話をする必要があります。
このようにWebプロデューサーは、クライアントとメンバーの板挟みになることが多々あります。そういった状況に備え、クライアントともメンバーとも綿密なコミュニケーションをとり、良好な関係性を保つ必要があります。
7.自分を売り込むことで、次の仕事につなげよう

長いプロジェクトが完了し、ようやく納品にこぎつけました。ホッと一安心ですが、ここでWebプロデューサーの仕事は終わりではありません。
最初にお伝えしましたが、WebプロデューサーとWebディレクターの違いは「営業」があるかどうかです。納品が完了したと同時に、次の仕事が始まるのです。
飛び込みやテレアポをするより、既存クライアントから仕事をもらうほうが効率的です。特に納品時は、クライアントとの接触が密なので、自分をアピールする最大のチャンスです。
請求書をメールか郵便で送りっぱなしになっていませんか?
請求書を送るタイミングは、会うチャンスでもあります。できる限り、自分の手で直接持って行くようにしましょう。その際に今回の仕事内容についての感想を聞いたり、プロジェクトの苦労話を共有したりするのもおすすめです。
また、ここで売り込むのは、会社ではなく自分自身であることを忘れてはいけません。クライアントはあなたを見込んで、仕事を託してくれるのです。自分磨きを怠らず、常に最新のWeb情報を仕入れ、会社の代表としてWebプロデューサー業に邁進してください。
8.まとめ

いかがだったでしょうか。この記事では、Webプロデューサーの仕事について、業務のフェーズ順に紹介しました。Web制作において欠かせないポジションであること、重要なポジションであることは理解してもらえたと思います。
決して簡単な仕事ではありませんが、押さえるべきポイント・コツはあります。Webプロデューサーの仕事に興味がある方や、Webプロデューサーへのキャリアチェンジを考えている方、新しくWebプロデューサーの仕事を任された方など、誰かの新たなキャリアへ繋がる一助となれば幸いです。