
「Webデザイナーになりたい! でも未経験だし厳しいかな……」そんな風に思っているそこのあなた! 悲観することはありません。自分の強みをしっかり伝えられるポートフォリオがあれば可能性はグッと広がります。このコラムではそんな魅力的なポートフォリオの作り方をご紹介。初級編となる今回は、基本中の基本を5つのポイントで解説します。

まずは掲載する作品を選ぶところからはじめましょう! この際、闇雲に選ぶのではなく「自分が今まで何をしてきたのか、その結果どういうスキルがあるのか、そしてこれから何をしたいのか」という3点を伝えることができる作品を選ぶことが重要です。例え世に出てはいなくとも、上記の要件を満たし、制作の意図を論理的に説明できる作品があるのであれば、積極的に載せましょう。
採用担当者は忙しい中、大量のポートフォリオに目を通しています。最後まで興味を持って見てもらえるよう、掲載数は10〜20に絞るのがよいでしょう。また、技術や発想力の幅を見せることも重要です。明確な理由がない限り、似たような作品の掲載は避けましょう。デザインやジャンルの幅、コーディング技術など、厳選した作品の中でより多くを伝えることが大切です。

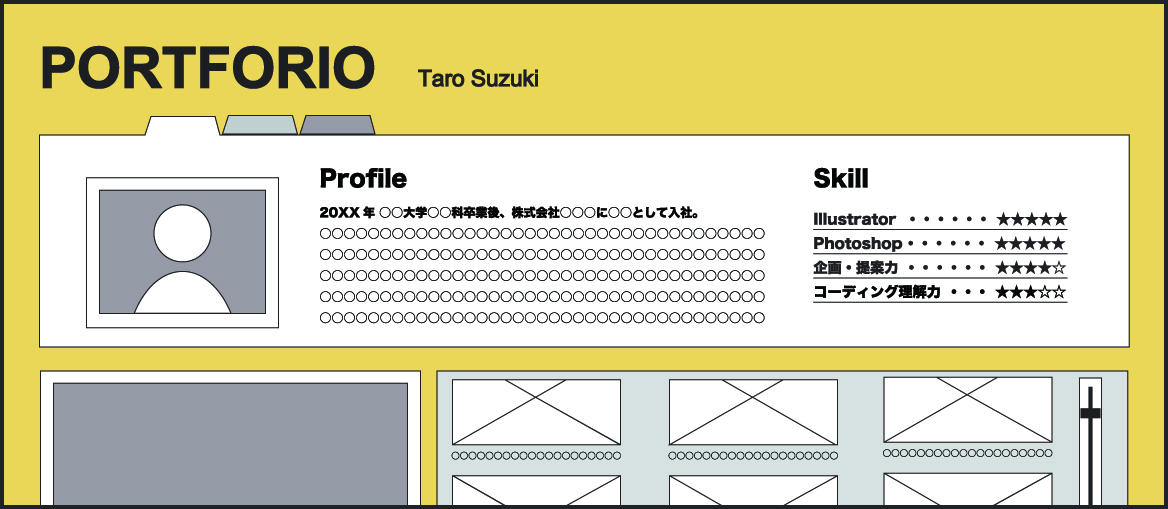
作品のアピールはもちろん重要ですが、それと同じくらい重要なのがあなた自身について理解してもらうことです。略歴等の基本的な情報や今までの経験スキルや得意ジャンルに加え、「自分がどういった人間で、何に心や身体を動かされるのか」というパーソナリティの部分もしっかりと伝えられるようにしましょう。
得意ジャンルを伝えると前述しましたが、加えて趣味や特技、またデザインやWebとは直接は関係のない業界の経験について触れておくのも効果的です。話はどこから膨らむかわからないもの。あなたの趣味に関係する仕事を、面接に臨んでいる会社が手がけている可能性だってあるのです。ただし、あくまでも本筋ではないので補足程度に留めておきましょう。

掲載作品が決まったら実際にポートフォリオを作ってみましょう! Webデザイナー志望であるならば、オンライン上で閲覧できる形式での作成がベター。加えて、もしコーディングが可能なら自分でポートフォリオサイトを作成することをおすすめします。技術も同時にアピールできるので、一石二鳥です。それが難しい場合は、ポートフォリオ作成サービスを利用するという方法もあります。
各作品には、簡単なキャプションをつけましょう。その作品での自分の担当領域(他スタッフがいる場合はその旨も表記)、コンセプト、アピールポイントなどです。コンセプトに関しては、その発想から定着に至るまでの思考プロセスも明記すると、より採用担当者に作品の意図が伝わりやすいです。ただし、あまりダラダラと長くなりすぎないように注意することも大切。これは、紙のポートフォリオでも同様のことが言えます。

事前にポートフォリオの郵送を求められる場合や、面接の際に何らかの事情でPCが使えないケースが生じる可能性もあるので、紙のポートフォリオも用意しておくのが望ましいでしょう。紙の場合、1ページずつじっくり見られていくことになりますので、掲載順に気を使うことが大切です。基本的には自信のあるものから順番に……ということでよいのですが、受ける会社の特徴や主要クライアントに応じてその都度順番を入れ替えるというテクニックもあります。また、多少の出費にはなりますが、紙を入れるファイルもプラスチック製のものではなく、質のよい物を使うとそれだけで印象がよくなります。

ポートフォリオが完成したら早速企業に応募! としたいのは山々ですが、そうする前に必ず誰かに見てもらいましょう。夢中で作っている時は視野が狭くなるもの。第三者の目から、見やすさや伝わりやすさについての意見をヒアリングすることが重要です。現役のデザイナーや転職エージェントにチェックしてもらうのがベストですが、他業種の友人や知人にまっさらな目で見てもらうのも、新鮮な意見が聞けて有意義かもしれません。
「強みを伝えるポートフォリオの作り方〜初級編〜」いかがでしたでしょうか? 例え未経験であっても創意工夫、そして熱意があれば道は拓けてくるもの! まずは今回の初級編をしっかり抑えて、ぜひポートフォリオ作りにチャレンジしてみてください。